matchMedia
자바스크립트에도 CSS의 미디어쿼리(Media Queries)와 같은 matchMedia 메서드가 존재합니다.
CSS에서 사용하는 미디어쿼리 조건을 자바스크립트에서 그대로 사용할 수 있습니다.
if (matchMedia("screen and (min-width: 1024px)").matches) {
// 1024px 이상에서 사용할 스크립트
} else {
// 1024px 미만에서 사용할 스크립트
}Breakpoint에 도달했을 때 처리
CSS처럼 사용자가 화면을 리사이징할 때 미디어 쿼리의 Breakpoint에 도달할 때 처리해야되는 경우가 있습니다.
document view의 크기가 변경될 때 발생하는 resize 이벤트로 처리할수도 있겠지만 좀 더 우아한 방법으로 처리할 수 있습니다. 바로 matchMedia의 addListener 이벤트 리스너를 활용하는 방법입니다.
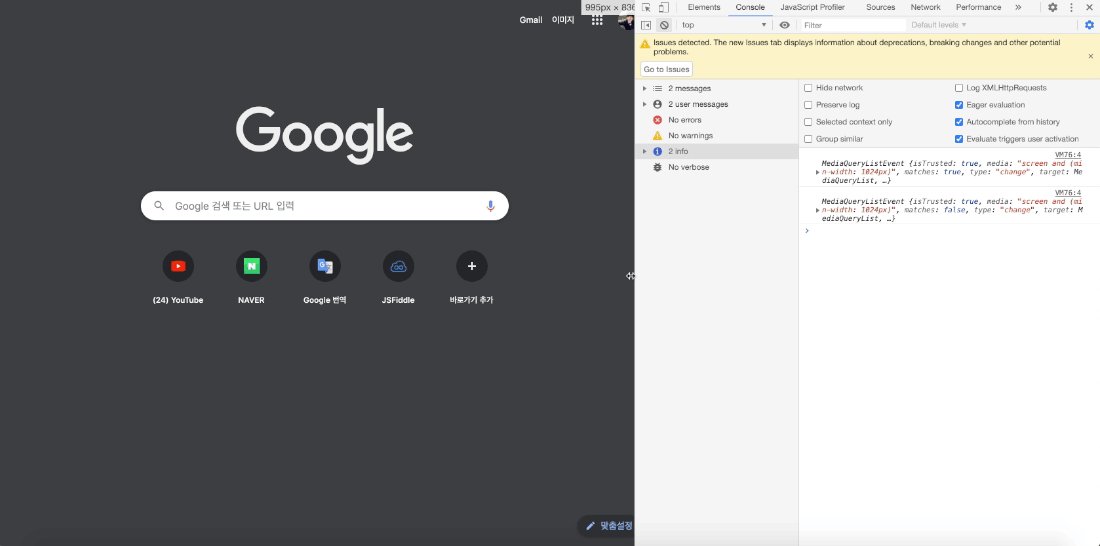
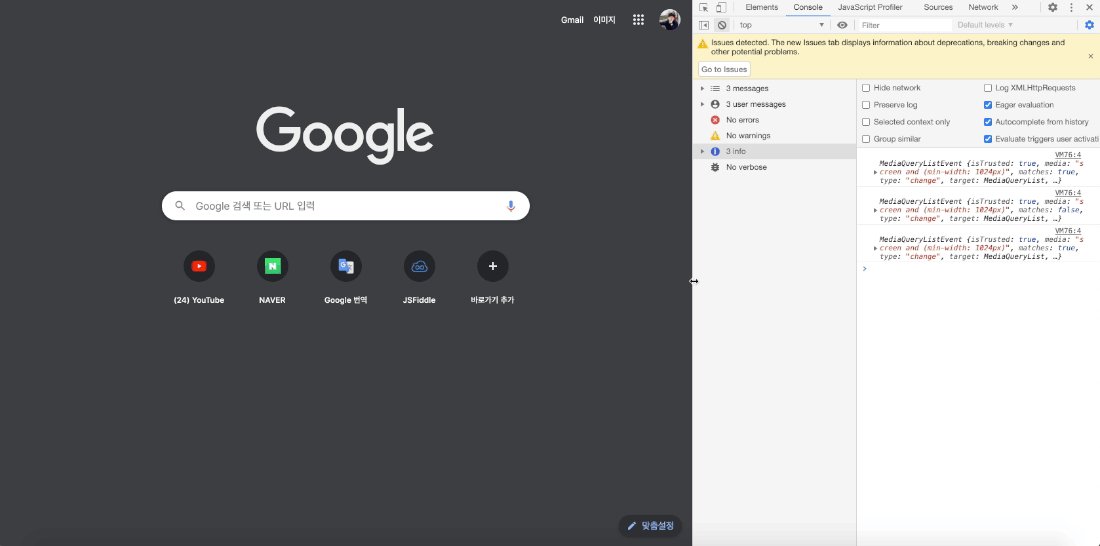
const media = matchMedia("screen and (min-width: 1024px)")
media.addListener((a) => {
console.log(a)
})
'Javascript' 카테고리의 다른 글
| javascript 배열 객체 특정 값 찾기 (0) | 2021.04.18 |
|---|---|
| javascript 배열 요소 중복 제거하기 (0) | 2021.04.18 |
| javascript 브라우저 크기 화면 해상도 구하기 (넓이, 높이) (0) | 2021.04.18 |
| javascript iframe 컨텐츠에 맞게 높이 자동 조절 (0) | 2021.04.18 |
| javascript 배열안에 객체들 중 속성과 매칭되는 값 찾기 (0) | 2021.04.16 |
개의 댓글