Code files
일반적으로 3가지의 파일 형식으로 구성됩니다.
1. HTML
웹사이트의 구조를 나타냅니다. 집짓기와 비교해본다면, 벽돌, 화장실, 창문 같은 것들입니다. 웹사이트로는 버튼, 텍스트, 이미지 등이 됩니다.
2. CSS
웹사이트의 스타일을 나타냅니다. 집짓기와 비교해본다면, 가구의 배치, 벽지의 모양 등의 인테리어라고 생각해주세요. 버튼의 색상, 크기, 텍스트의 폰트 등이 됩니다.
3. JS
웹사이트의 기능을 나타냅니다. 집짓기와 비교해본다면, 배수관을 통해 물이 흐르고, 스위치를 켜겨나 플러그를 꽂으면 전기를 사용할 수 있게 하는 것입니다. 버튼을 눌렀을 때 실제 동작하게 만드는 일을 하죠. 웹사이트에 생명을 불어넣어줍니다.
브라우저 URL 입력 후 이루어지는 일들
URL parsing
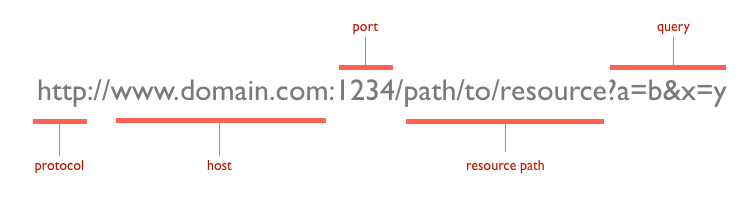
- 웹브라우저는 URL을 파싱하여 프로토콜, 도메인네임, 리소스접근에 사용할 사용자계정, 포트번호, 리소스경로, 쿼리스트링을 얻습니다. URL 구조는 아래와 같습니다.

Name resolve
- 웹브라우저는 hosts 파일을 검사하여 도메인네임에 대한 resolve를 시도하고, 대부분의 경우 실패합니다.
- hosts 파일을 이용해서 name resolve에 실패한 웹브라우저는 nameserver에 연결합니다.
- nameserver에 도메인에 대한 A레코드를 쿼리합니다.
- nameserver로부터 DNS 쿼리 결과를 수신하면 nameserver와의 연결을 종료합니다
SSL negotiation
- 웹브라우저는 얻어진 ip주소의 443번 포트에 연결하고 암호화 알고리즘을 결정하는 협상과정을 거친 뒤 인증서를 교환하고 연결을 종료합니다.
HTTP
- 웹브라우저는 ip주소의 443번 포트에 연결하고 /경로에 대한 GET request 를 전송합니다.
- 웹서버는 request를 파싱하여 리소스의 존재유무, 리소스에 대한 접근권한 확인 등의 단계를 거치고, 경로에 파일명이 생략되었으므로 index에 대한 응답을 생성합니다.
- 웹서버는 웹브라우저에 HTTP response 를 전송합니다.
DOM Tree generation
- 웹브라우저는 서버로부터 수신한 response의 content-type이 html인 경우 DOM 트리를 생성합니다.
- DOM트리를 생성하는 과정에서 <link> 태그를 만나면 외부리소스인 것으로 간주하고 해당 리소스에 대해 7~9번 과정을 반복합니다.
- DOM트리를 생성하는 과정에서 <script> 태그를 만나면 src속성이 주어진 경우 해당 리소스에 대해 7~9번 과정을 반복합니다.
- DOM트리를 생성하는 과정에서 <script> 태그를 만나면 src속성이 주어지지 않은 경우 자바스크립트 인터프리터를 통해 자바스크립트 코드를 실행합니다.
- DOM트리를 생성하는 과정에서 <img> 태그를 만나면 src속성에 명시된 리소스에 대해 7~9번 과정을 반복합니다.
Rendering
- DOM트리 생성을 완료한 웹브라우저는 css 엔진을 이용하여 화면에 렌더링합니다.
Asynchronous loop
- 웹브라우저의 자바스크립트 엔진은 비동기 루프를 반복합니다.
요약
- 웹브라우저는 URL을 파싱하여, 프로토콜, 도메인네임, 포트, 패스, 쿼리스트링을 얻음
- host 파일을 검사하여 도메인네임에 대한 resolve를 시도하고 대부분 실패
- 네임서버에 연결하여 naver.com 도메인의 DNS 쿼리결과를 수신
- https 프로토콜이면, 얻어진 ip 주소의 443번 포트에 연결하여 암호화 알고리즘 협상 및 인증서 교환
- 브라우저는 ip 주소의 / 경로에 대한 GET request를 전송
- 웹서버는 request를 파싱하여 리소스 존재 유무 및 접근 권한 등을 확인하고, 파일명이 생략되었으므로 index에 대한 응답을 생성
- 웹서버는 웹브라우저에 HTTP response를 전송
- 웹브라우저는 수신한 response의 content-type이 HTML인 경우 DOM 트리 생성
- DOM 트리 생성 과정에 외부리소스 요청 태그를 만나면 request 요청 및 response 수신
- DOM 트리 생성 과정에 script 태그를 만나면 src 속성이 없을 경우 자바스크립트 해석기로 자바스크립트 코드 실행
- DOM 트리 생성 완료 후 레이아웃(리플로우) 및 페인팅, 렌더링함
- 자바스크립트 엔진은 비동기 루프를 반복함
'HTML' 카테고리의 다른 글
| 블록 요소와 인라인 요소 (0) | 2021.07.07 |
|---|---|
| URI & URL (0) | 2021.07.07 |
| SVG 그래픽 (0) | 2021.04.14 |
| DOM과 브라우저 렌더링 과정 (0) | 2021.03.24 |
| HTML5 비디오 자동 재생 (0) | 2021.03.12 |
개의 댓글