- grid는 그리드 기반의 레이아웃을 위한 강력한 css 모듈 중 하나입니다.
- flexbox와 마찬가지로 그리드 항목의 소스 순서는 중요하지 않습니다. 미디어쿼리를 사용하여 그리드를 쉽게 재정렬할 수 있습니다.
- 크게 그리드 컨테이너 속성과 자식 요소인 그리드 아이템 속성으로 구분할 수 있습니다.
그리드 컨테이너 속성
display
- 엘리먼트를 그리드 컨테이너로 지정하고, 새로운 그리드 형식 컨텍스트로 설정합니다.
- grid: 블록 레벨의 그리드를 생성합니다.
- inline-grid: 인라인 레벨의 그리드를 생성합니다.
.container {
display: grid | inline-grid;
}
grid-template-columns, grid-template-rows
- 공백으로 구분된 값 목록으로 그리드의 열과 행을 정의합니다.
- 값은
- <track-size>(트랙크기): length, percentage, fr(fraction of the free space, 플렉서블 비율?) 단위가 가능합니다. 값을 반복하고 싶을 때는 repeat(횟수, 크기, 라인명) 노테이션을 사용할 수 있습니다.
- <line-name>(라인 이름): 대괄호로 묶은 임의의 그리드 라인 이름입니다. 라인 이름은 생략 가능합니다. 라인 이름 자리를 공백으로 두면, 라인 이름이 양수, 음수로 자동 지정됩니다. 라인 이름은 여러 개 가질 수 있고, 중복할 수도 있습니다.
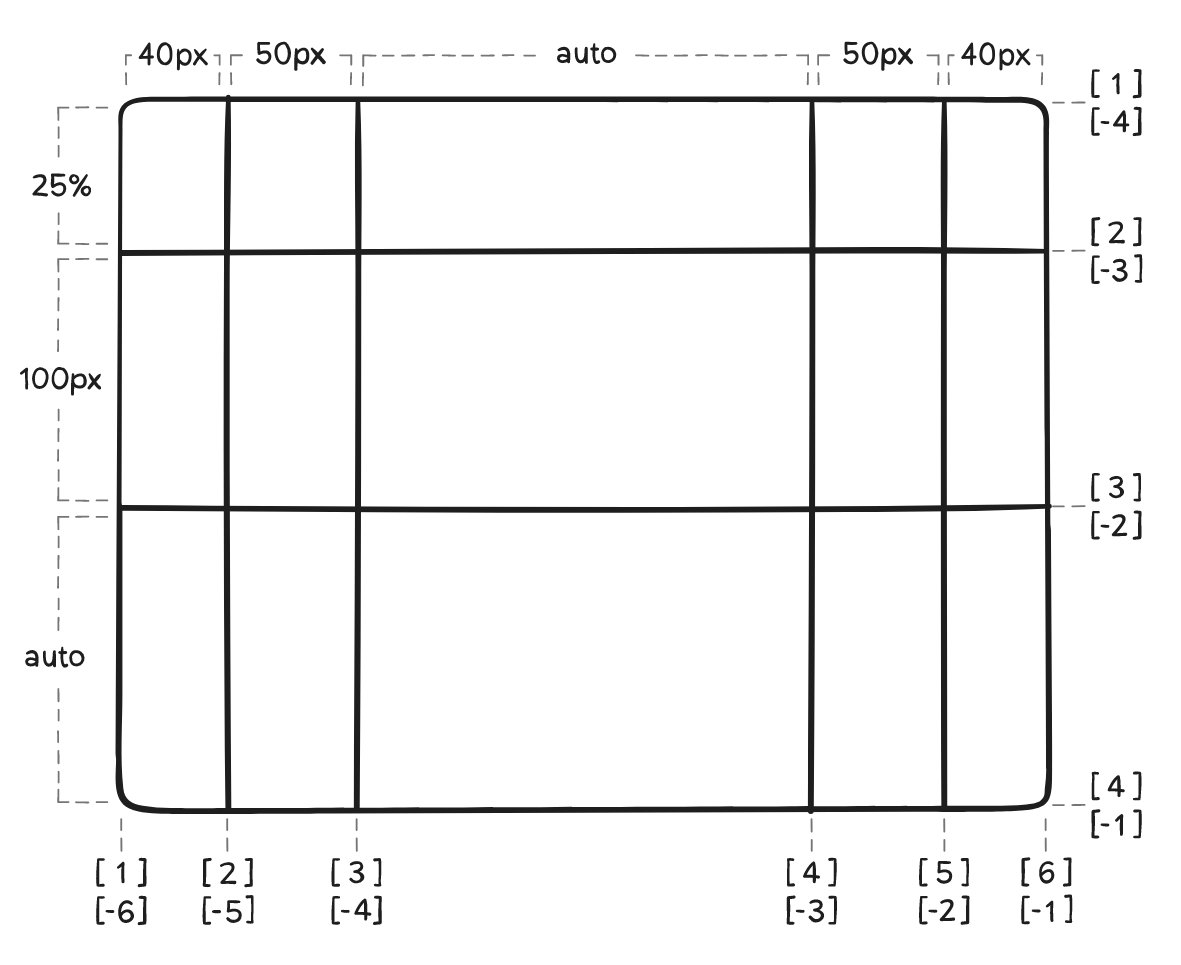
/* 트랙크기 정의 (라인 이름 생략) */
.container {
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}
/* 트랙크기에 repeat(횟수, 크기, 라인 이름) 노테이션을 사용 */
.container {
grid-template-columns: repeat(3, 20px [col-start]);
/* 아래와 같습니다.
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
*/
}
/* 트랙크기에 fr 단위 사용 */
.container {
grid-template-columns: 1fr 1fr 1fr;
}
/*
* fr 단위의 기준이 되는 free space는 논플렉서블 아이템 크기가 계산된 "이후" 계산됩니다.
* 예를 들어, 아래 그리드의 첫번째, 세번째, 네번째의 fr 기준이 되는 free space는
* 50px을 포함하지 않습니다!
*/
.container {
grid-template-columns: 1fr 50px 1fr 1fr;
}
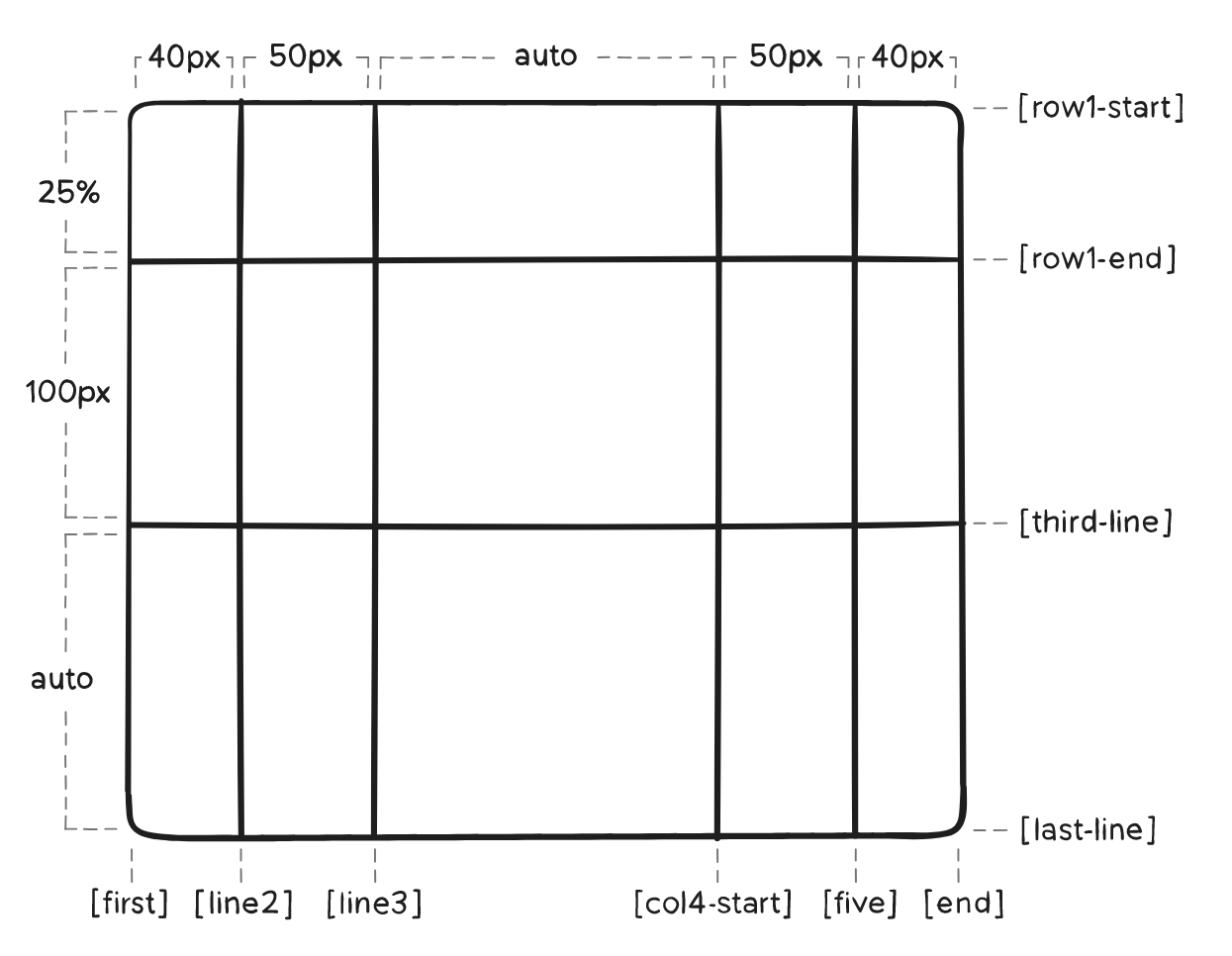
/* 트랙크기 정의, 라인 이름 정의 */
.container {
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}
/*
* 라인 이름을 하나 이상 가질 수 있습니다. eg. row1-end row2-start
*/
.container {
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
/*
* 라인 이름은 다른 그리드 속성에서 참조될 수 있습니다.
* 라인 이름을 중복했다면, 참조 시에 해당 라인 이름의 카운트를 추가로 지정합니다.
*/
.container {
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start];
}
.item {
grid-column-start: col-start 2;
}
grid-template-areas
- grid-area 속성으로 지정된 그리드 영역 이름을 참조하여, 그리드 템플릿을 정의합니다.
- 값
- <grid-area-name>: grea-area 속성에 정의된 그리드 영역의 이름입니다.
- .: 비어있는 그리드 셀을 나타냅니다.
- none: 정의된 그리드 영역 없음을 나타냅니다.
- 그리드의 양쪽 끝 라인 이름이 grid-area에 따라 자동적으로 부여됩니다. 예를 들어, 그리드 영역이 foo라면, 시작 라인 이름이 foo-start, 끝 라인 이름이 foo-end가 됩니다. 다시 말하면, 라인 이름이 여러개가 될 수 있습니다. 그리드 컬럼시작 라인이 header, main, footer 그리드 영역의 시작이라면, 라인의 이름은 header-start main-start footer-start 가 됩니다.
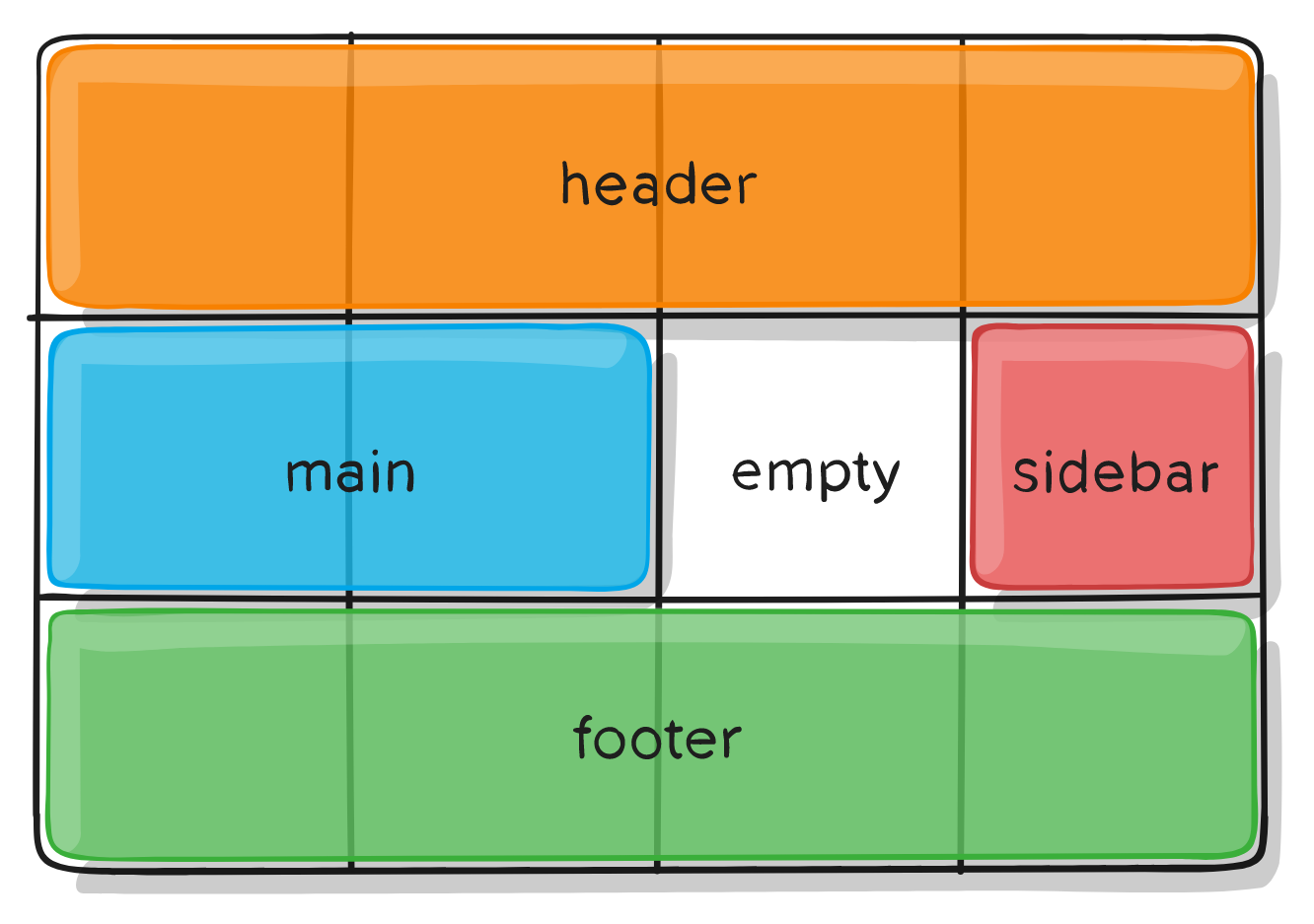
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
grid-template
- grid-template-rows, grid-template-columns, grid-template-areas의 단축 속성입니다.
- 값
- none: 세 가지 속성을 모두 초기화합니다.
- <grid-template-rows> / <grid-template-columns>: <grid-template-rows>와 <grid-template-columns>를 지정하고, grid-teamplte-area를 none으로 지정합니다.
- grid-template이 그리드읜 암묵적인 속성들(grid-auto-columns, grid-auto-rows, grid-auto-flow)을 초기화하지 않기 때문에 대부분의 상황에서는 grid-template 대신 grid 속성을 쓸 것입니다.
container {
grid-template:
[row1-start] "header header header" 25px [row1-end]
[row2-start] "footer footer footer" 25px [row2-end]
/ auto 50px auto;
}
/* 위 스타일은 아래와 같습니다.
.containe
column-gap, row-gap (grid-column-gap, grid-row-gap)
grid- prefix가 붙은 구버전은 제거 예정입니다만 브라우저 마음대로입니다.
- 그리드 라인의 크기를 지정합니다.
- column/row "사이에" 거터의 너비를 설정하는 것처럼 생각할 수 있습니다. (바깥에는 생성되지 않습니다.)
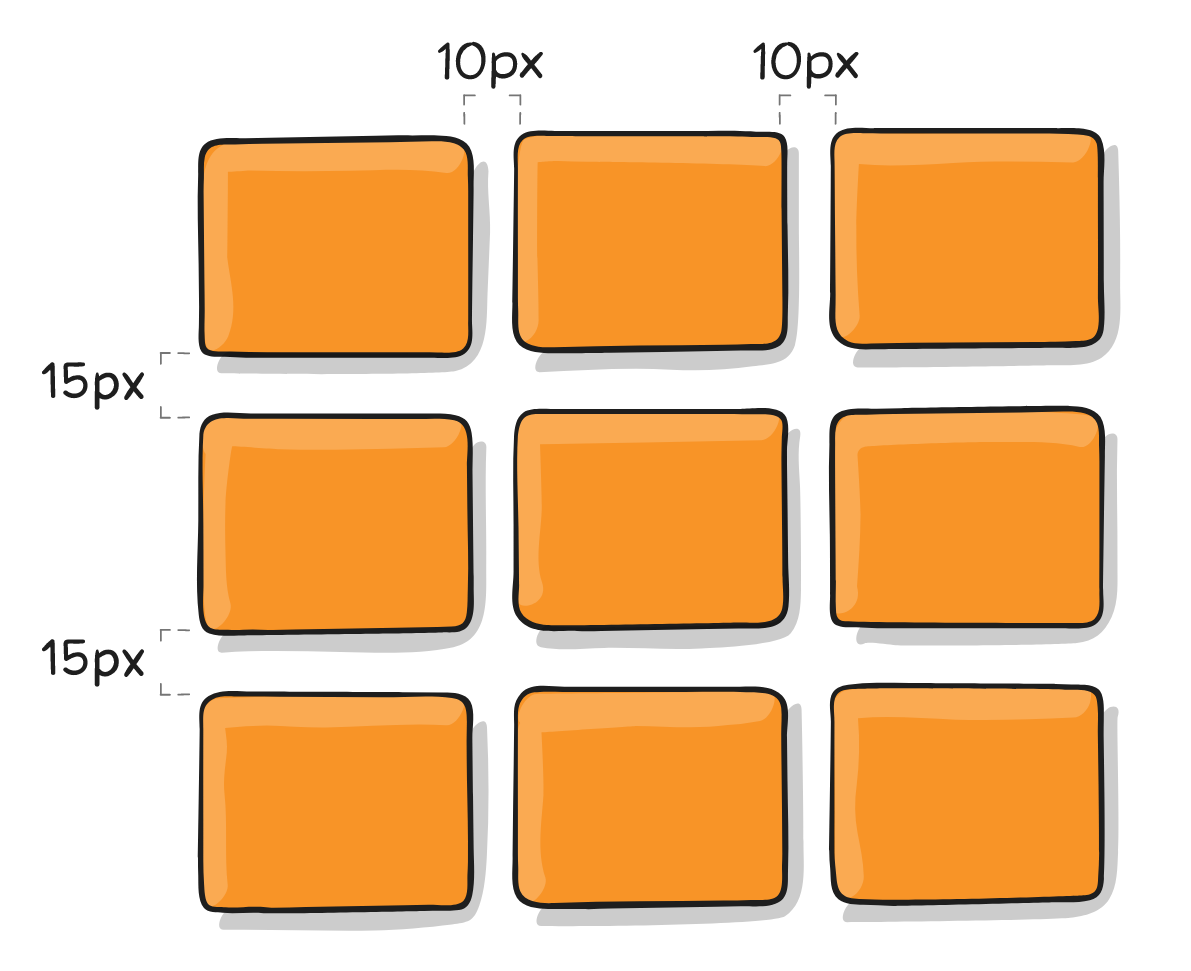
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
column-gap: 10px;
row-gap: 15px;
}
gap (grid-gap)
grid- prefix가 붙은 구 버전은 제거 예정입니다만 브라우저 마음대로입니다.
- row-gap과 column-gap의 단축 속성입니다.
- 값
- <grid-row-gap> <grid-column-gap>: length
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
gap: 15px 10px;
}
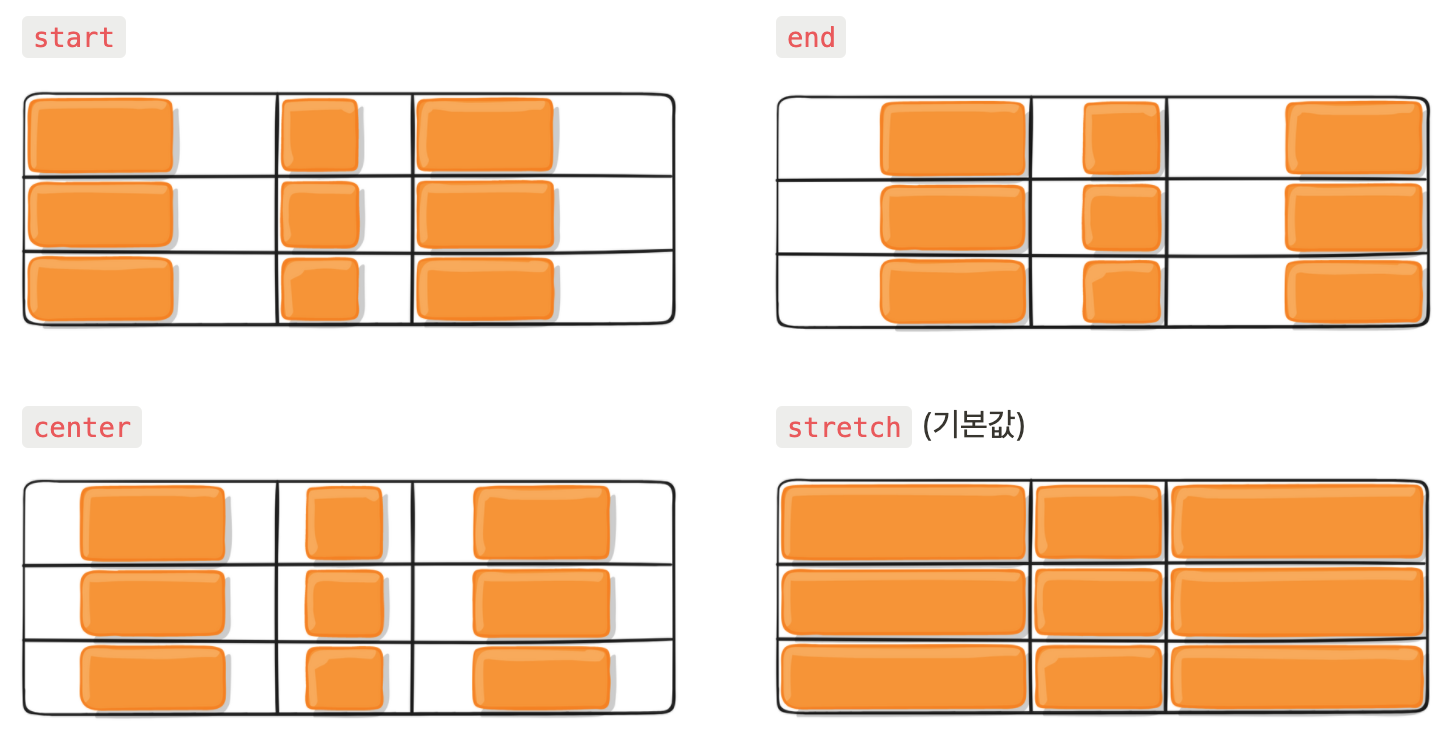
justify-items
- 그리드 아이템을 인라인(row) 축을 따라 정렬합니다
- 이 값은 그리드 컨테이너 내부의 모든 그리드 아이템에 적용됩니다.
- 각 그리드 아이템을 다르게 정렬을 하려면 justify-self 속성을 사용합니다.

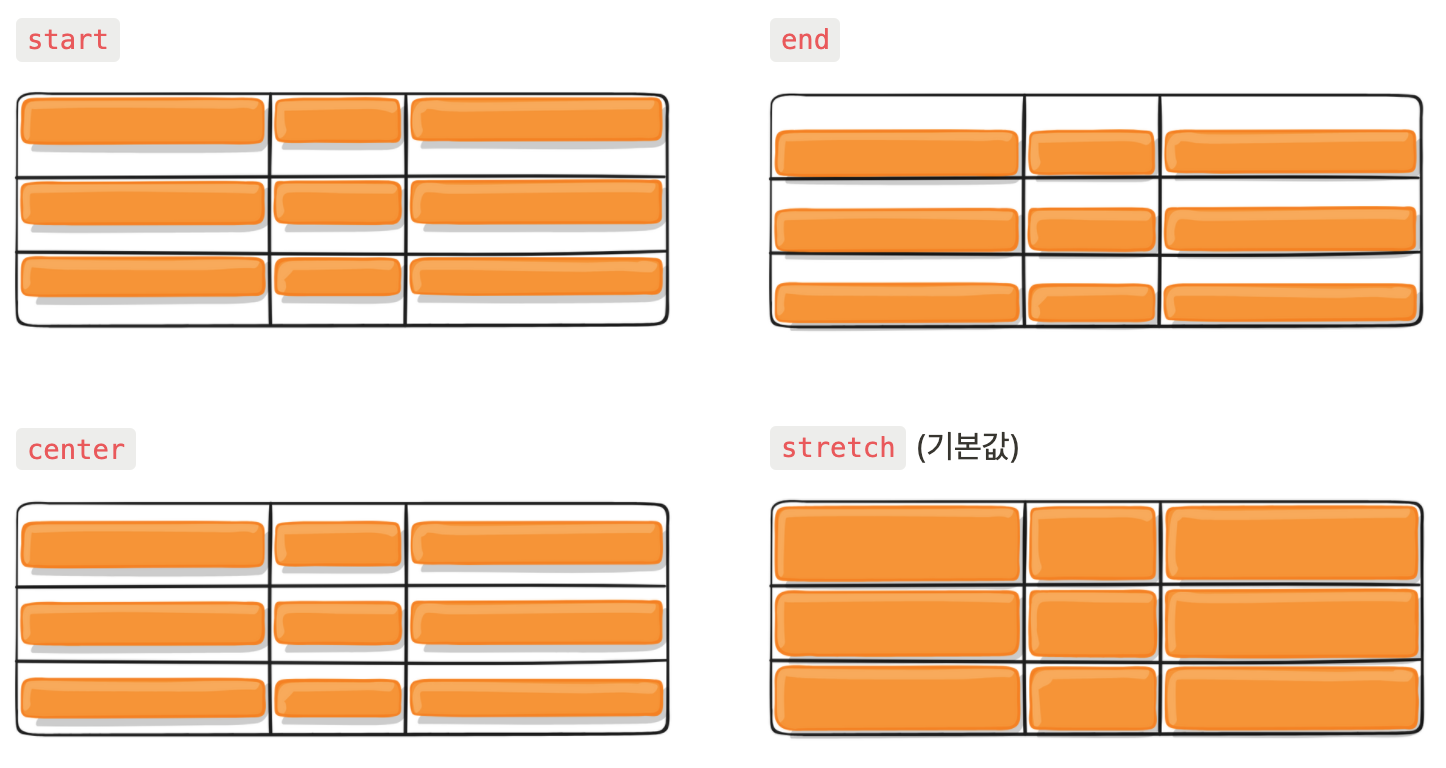
align-items
- 그리드 아이템을 블록(column) 축을 따라 정렬합니다
- 이 값은 그리드 컨테이너 내부의 모든 그리드 아이템에 적용됩니다.
- 각 그리드 아이템을 다르게 정렬을 하려면 align-self 속성을 사용합니다.

place-items
- align-items와 justify-items 의 단축 속성입니다.
- 값
- <align-items> / <justify-items>
justify-content
- 그리드의 총 크기가 그리드 컨테이너의 크기보다 작을 수도 있습니다.
- 모든 그리드 아이템의 크기가 px와 같이 유연하지 않은 단위로 조정되는 경우 이 문제가 발생할 수 있습니다.
- 이 경우 그리드 컨테이너 내에서 그리드의 정렬을 설정할 수 있습니다.
- 이 속성은 그리드를 인라인(row) 축을 따라 정렬합니다.
align-content
- 그리드의 총 크기가 그리드 컨테이너의 크기보다 작을 수도 있습니다.
- 모든 그리드 아이템의 크기가 px와 같이 유연하지 않은 단위로 조정되는 경우 이 문제가 발생할 수 있습니다.
- 이 경우 그리드 컨테이너 내에서 그리드의 정렬을 설정할 수 있습니다.
- 이 속성은 그리드를 박스(column) 축을 따라 정렬합니다.
place-content
- align-content와 justify-content의 단축 속성입니다.
- 값
- <align-content> / <justify-content>
grid-auto-columns, grid-auto-rows
명시적 그리드(Explicit Grids)와 암묵적 그리드(Implicit Grids) 구분하기
https://css-tricks.com/difference-explicit-implicit-grids/
- 암묵적 그리드(Implicit Grid) 트랙의 크기를 지정합니다.
- 값
- <track-size>: length, percentage, fr(fraction of the free space, 플렉셔블 비율?) 단위가 가능합니다.
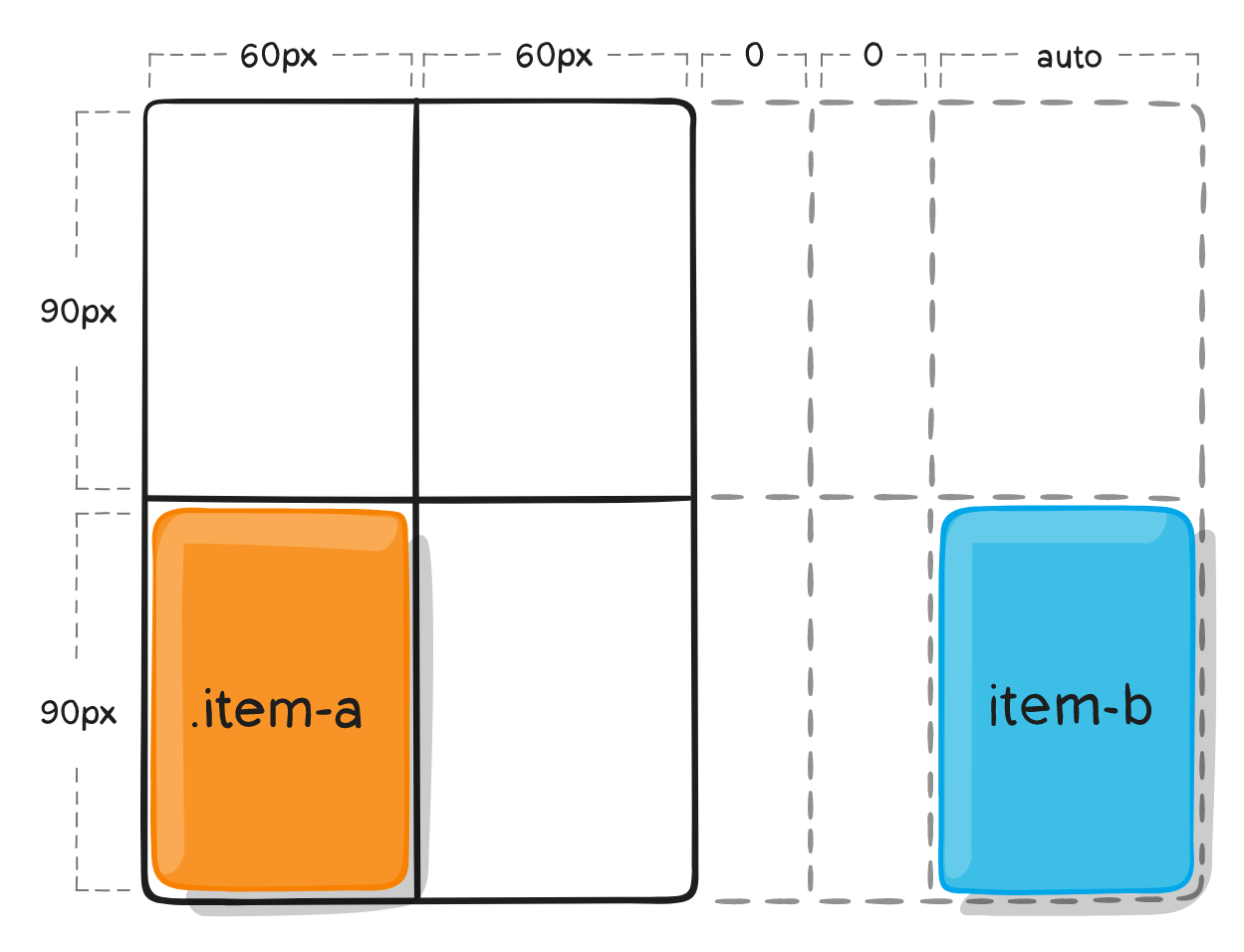
/*
* 아래 코드에서를 살펴볼까요?
* 그리드 템플릿으로 지정한 명시적 그리드를 벗어난 그리드 아이템 `item-b`가 추가되었습니다.
* 명시적 그리드 사이에 암묵적 그리드가 발생했고, 이 크기는 0이 됩니다.
*/
.container {
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px;
}
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b {
grid-column: 5 / 6;
grid-row: 2 / 3;
}
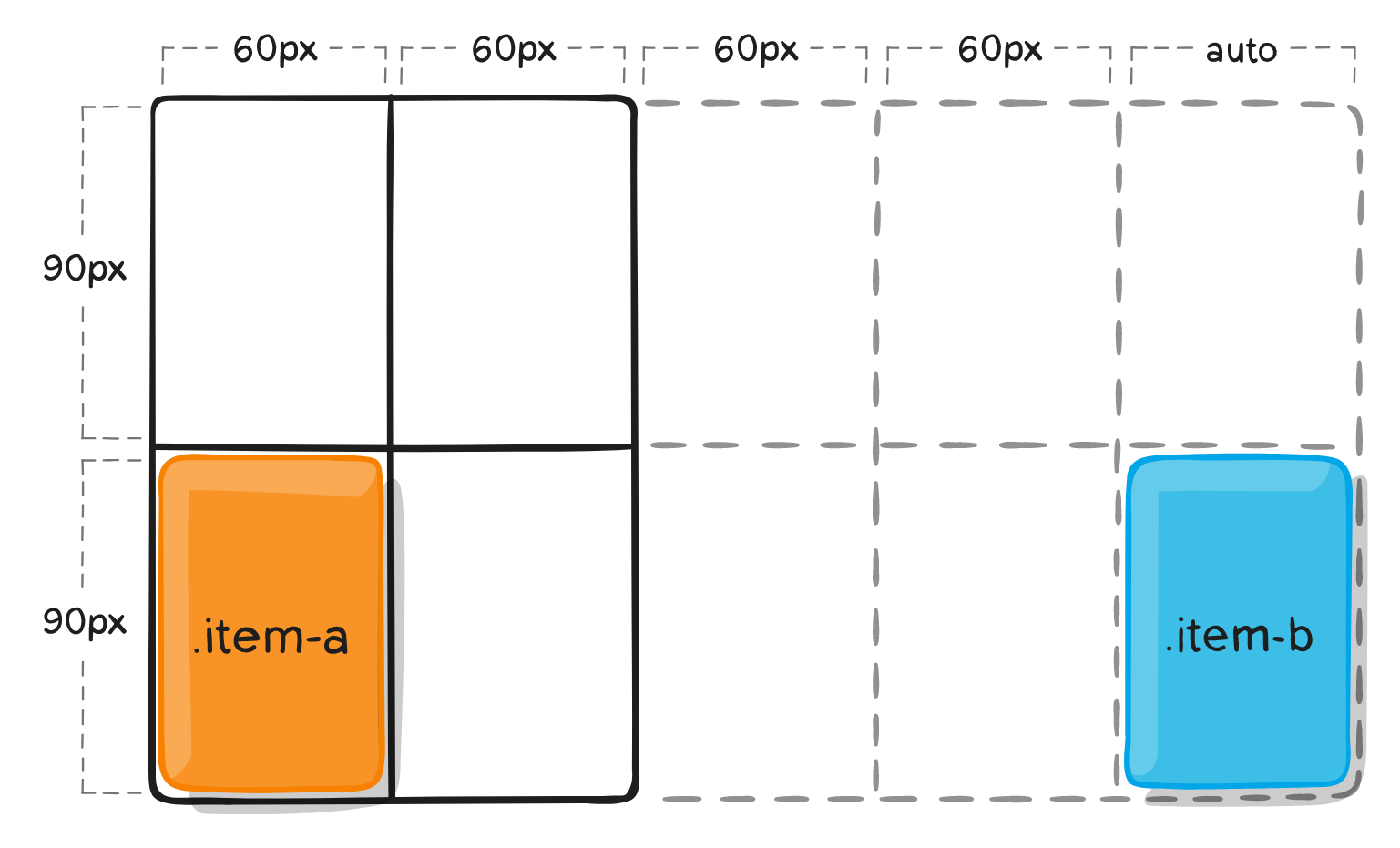
/* 위 코드에 암묵적 그리드 컬럼 크기를 추가합니다. */
.container {
grid-auto-columns: 60px;
}
grid-auto-flow
- 그리드에 암묵적 그리드 아이템이 있을 때, 자동 배치 알고리즘에 의해 아이템들이 배치됩니다.
- 이 속성은 자동 배치 알고리즘 작동 방식을 제어합니다.
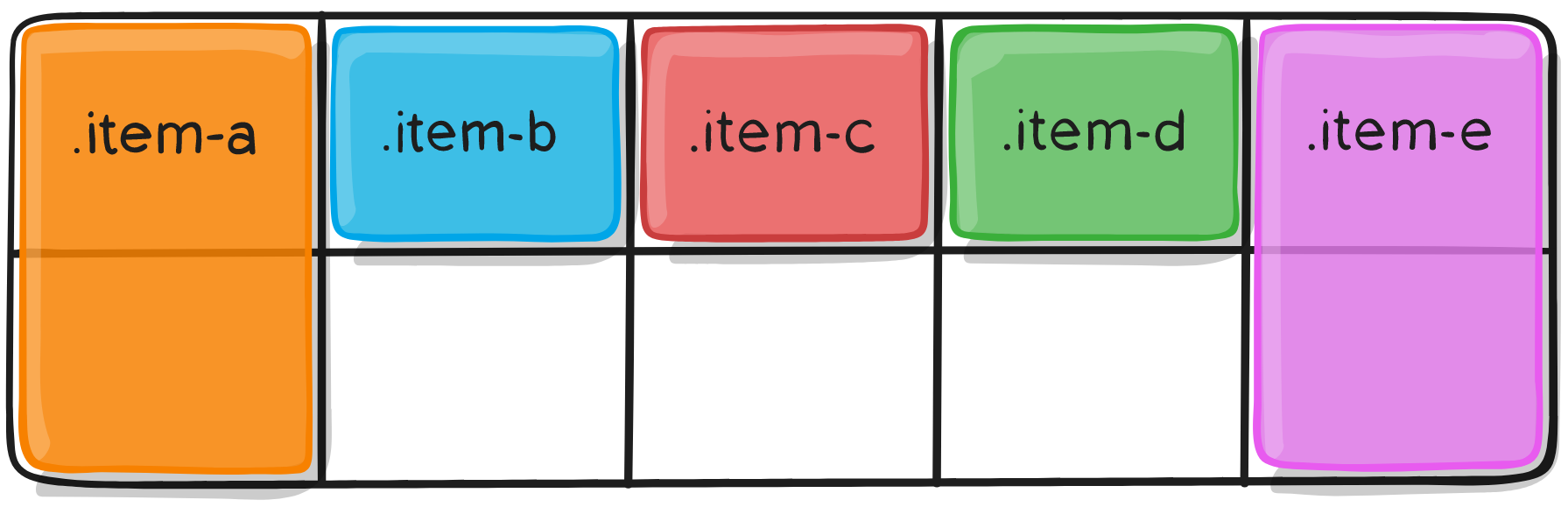
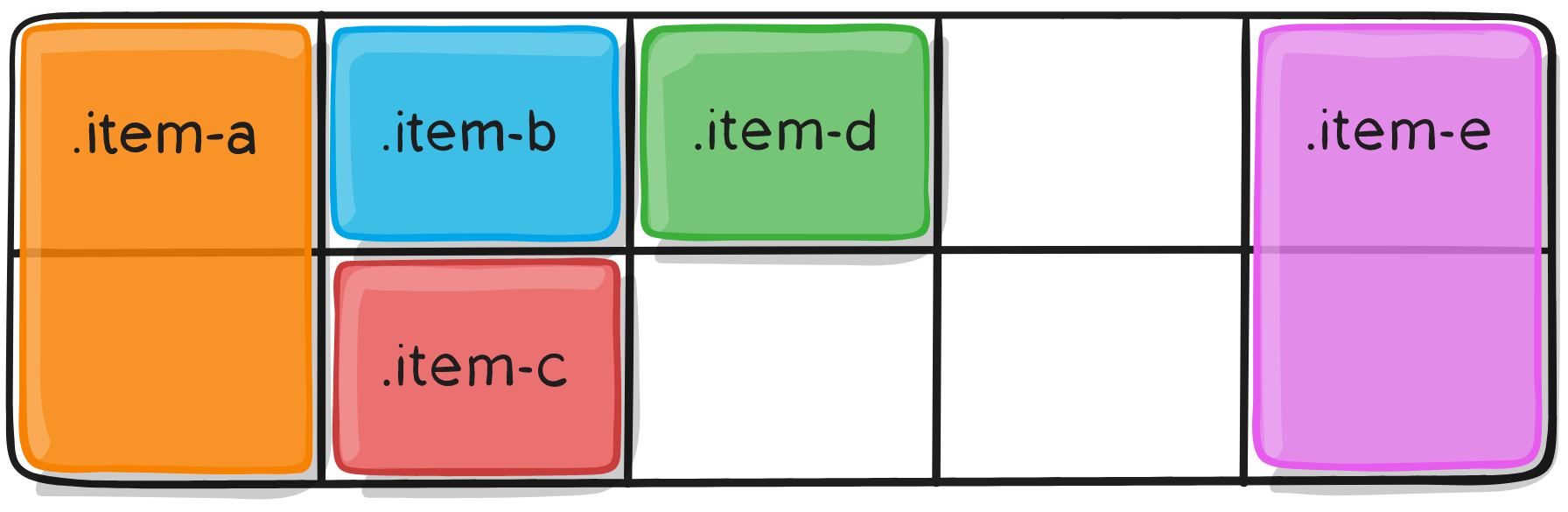
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>/*
* 위 html과 같이 그리드 아이템이 다섯개 존재할 때,
* 첫 번째와 다섯 번째 아이템의 열을 늘려서 암묵적 그리드가 생성되었습니다.
* grid-auto-flow는 이러한 상황에서 그리드 아이템이
* 암묵적 그리드에 어떤 순서로 배치될지에 대한 알고리즘을 결정합니다.
*/
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
row (기본값): 자리가 필요한 만큼 행의 방향으로 배치되도록 지시합니다.

column: 자리가 필요한 만큼 열의 방향으로 배치되도록 지시합니다.

row dense, column danse: 작은 그리드 아이템이 있을 경우 먼저 채워지도록 시도합니다. 시각적으로만 앞에 존재하는 것처럼 배치되기 때문에 웹 접근성에 좋지 않다는 걸 기억하세요.
'CSS' 카테고리의 다른 글
| iOS svg 이미지 css background 배경 이미지가 표시되지 않는 현상 (0) | 2023.02.21 |
|---|---|
| IE object-fit cover 대응 (1) | 2021.12.30 |
| CSS 첫번째 자식 요소 또는 마지막 자식 요소 제외 (0) | 2021.04.22 |
| CSS 변수 사용 방법 (0) | 2021.04.18 |
| CSS 미디어 쿼리 디바이스별 해상도 분기점 (0) | 2021.04.18 |
개의 댓글