브라우저에서 바로 모든 웹사이트를 편집할 수 있습니다.
디자인 모드가 활성화되면 사용자는 WYSIWYG (What You See Is What You Get) 편집기에서와 같이 문서의 전체 내용을 편집할 수 있습니다.
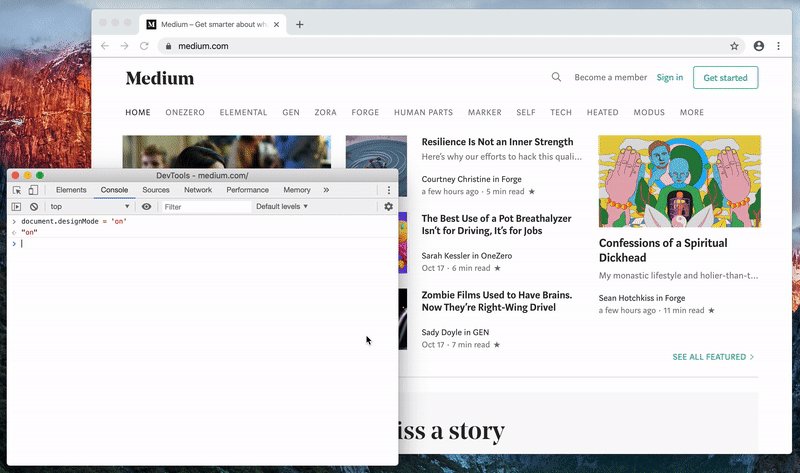
문서 전체
doucument.designMode = 'on'

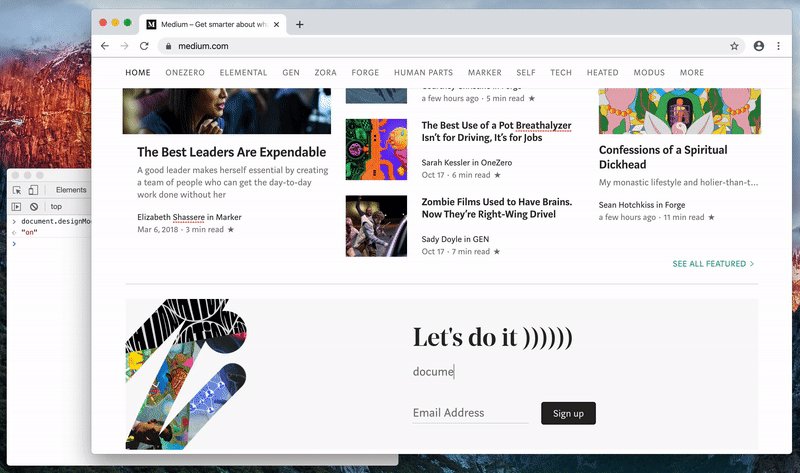
단 하나 요소
element.contentEditable
React, Angular 등과 같은 프레임워크
<div contenteditable="true"> This text can be edited!</div>'Javascript' 카테고리의 다른 글
| 단항 연산자 (Unary operator)인 + (0) | 2023.02.22 |
|---|---|
| 스와이퍼 swiper z index 이슈 (0) | 2022.08.03 |
| 자바스크립트 배열 메서드 시각화 (0) | 2022.03.05 |
| video loadmetadata 이벤트가 일관되게 실행되지 않는 이유 (1) | 2022.02.08 |
| 자바스크립트 ??, !! 연산자 (0) | 2022.01.10 |

개의 댓글